ぼくが思う、WordPressテーマ『SWELL』の魅力2つ

散々、語られているけれど
弊ブログではWordpressテーマ『SWELL』を使用しています。
昨年の10月から使い始めて、およそ半年が経過。
使えば使うほど「良いテーマだな…」と感じるので、今回はその魅力について改めて語りたいと思います。
SWELL – シンプル美と機能性両立を両立させた、圧巻のWordPressテーマ
「特に良い」と思う、SWELLの魅力2つ


『SWELL』はいま"最も人気"と言ってもいいWordPressテーマ。
本当に良いところだらけで、
パッと思いつくだけでも
- ブロックエディターに完全対応
- 便利な専用ブロック
- オシャレなデザイン
- 高速化機能でプラグインを削減できる
- 設定がメチャクチャ柔軟、かつ分かりやすい
- ブログパーツやLPページ機能で高度なサイト設計も可能
- 100%GPLで、1回買えば複数サイトに使用可能
- 公式ページの解説が丁寧なので、『SWELL』の使い方の疑問はそこでほとんど解決できる
などなど…
しかしこれら全部を深掘りすると1億字の記事になってしまうので、今回は「特に良い!」と思ったポイントを2点だけ、熱弁します。
1.豊富で進化し続ける専用ブロック
まず1点目。
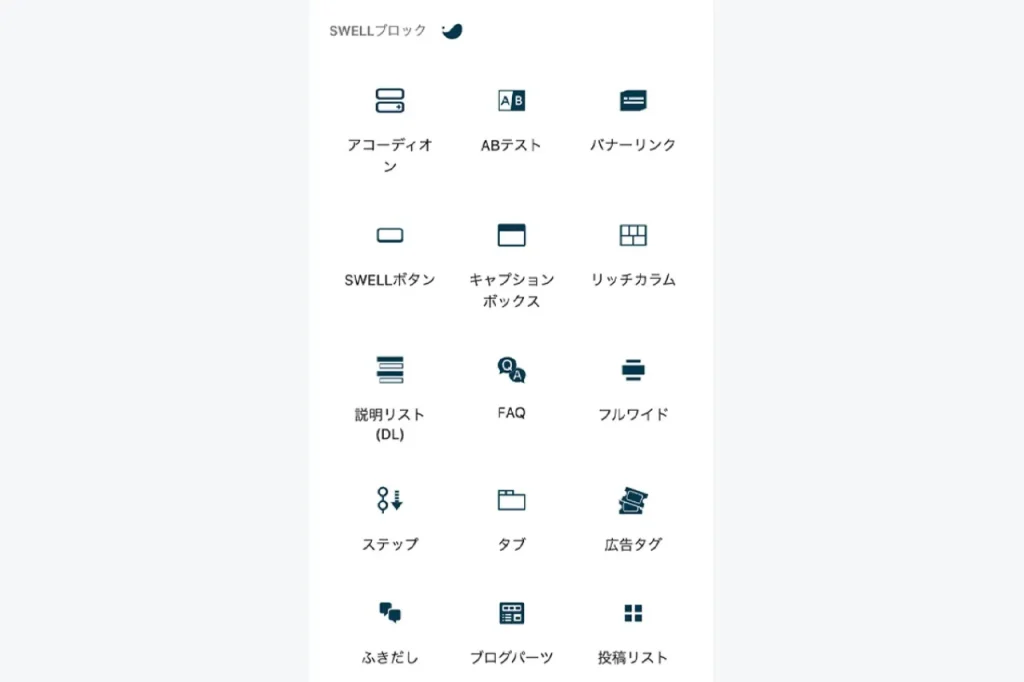
『SWELL』の最大の特徴、ブロックエディターに完全対応した豊富なブロック機能。
便利で使いやすい、SWELL専用のブロックが多く用意されています。


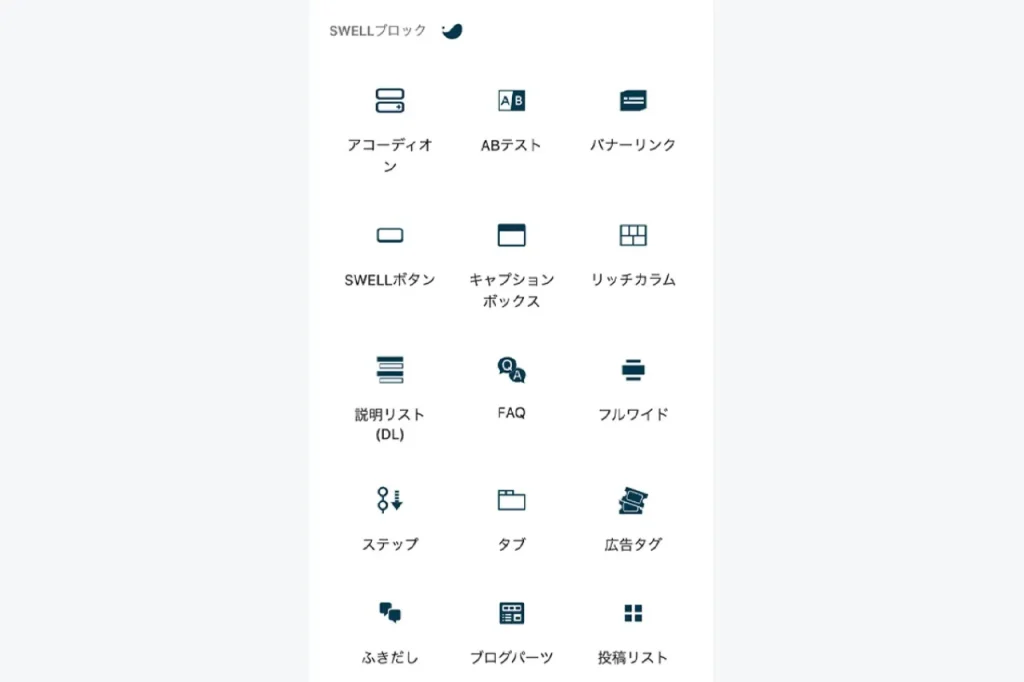
- キャプション付きブロック(今使ってるこの枠)
- 関連記事ブロック
- ふきだしブロック
- SWELLボタンブロック
- FAQブロック
- アコーディオンブロック
- ステップブロック(タイムライン)
- バナーリンクブロック
- 説明リストブロック
- ABテストブロック
- 投稿リストブロック
- フルワイドブロック
- 広告タグブロック
- ブログパーツブロック
- タブブロック
これらを組み合わせると、以下のような装飾も可能。
- お気に入りのSWELL専用ブロック
もう、やりたい放題です。笑
「こういう装飾したいな」と思うようなブロックは、ほぼ全て用意されていると思います。これがコードやプラグイン不要で使えるんだからありがた過ぎる。
そして更にすごいのは、"これらのブロックがすごいスピードで進化し続けてる"こと。
Twitterで開発者の了さん(@ddryo_loos)をフォローしてると、開発やユーザー対応にメチャクチャ真摯に向き合われてるのが伝わってきますし、新機能が実装されるまでの流れで超ワクワクできますよ。
テーブルの中にリストっぽいものを作れるような機能を思いついたので、明日試してみよう🤔
— 了🌊SWELL開発者 (@ddryo_loos) March 11, 2022
(お、また何か新しい機能追加されるんかな?)
テーブルのセル装飾機能、ほぼ完成してきた👏#wpswell pic.twitter.com/TFCGUKu0HP
— 了🌊SWELL開発者 (@ddryo_loos) March 20, 2022
(…え、メチャクチャ便利そう。。。はやく使いたい…!更新きてくれ…!!)
【SWELL 2.6.0 をリリースしました🙌】
— 了🌊SWELL開発者 (@ddryo_loos) March 30, 2022
・インラインボタン機能追加
・テーブルブロックの機能強化
・Font Awesome 6への対応
その他、不具合修正などなどです!👏#wpswellhttps://t.co/eUJESlXqcv
キターー!!!!
「今すぐ更新」ポチィィィィ


ちなみに、また更に新しい機能を開発されているようです。本当にありがとうございます…!
いい感じになってきた…!#wpswell pic.twitter.com/VKdh4itm0k
— 了🌊SWELL開発者 (@ddryo_loos) April 8, 2022
こんなワクワク体験ができるのも、『SWELL』ならではじゃないでしょうか。
2.ブログパーツ機能が便利すぎる
ぼくが思う魅力2点目。
『SWELL』にはブログパーツという機能があるんですが、これがと〜〜にかく便利。
超ざっくり説明すると、
"記事をブログのパーツとして、好きな場所へ配置できる"機能です。
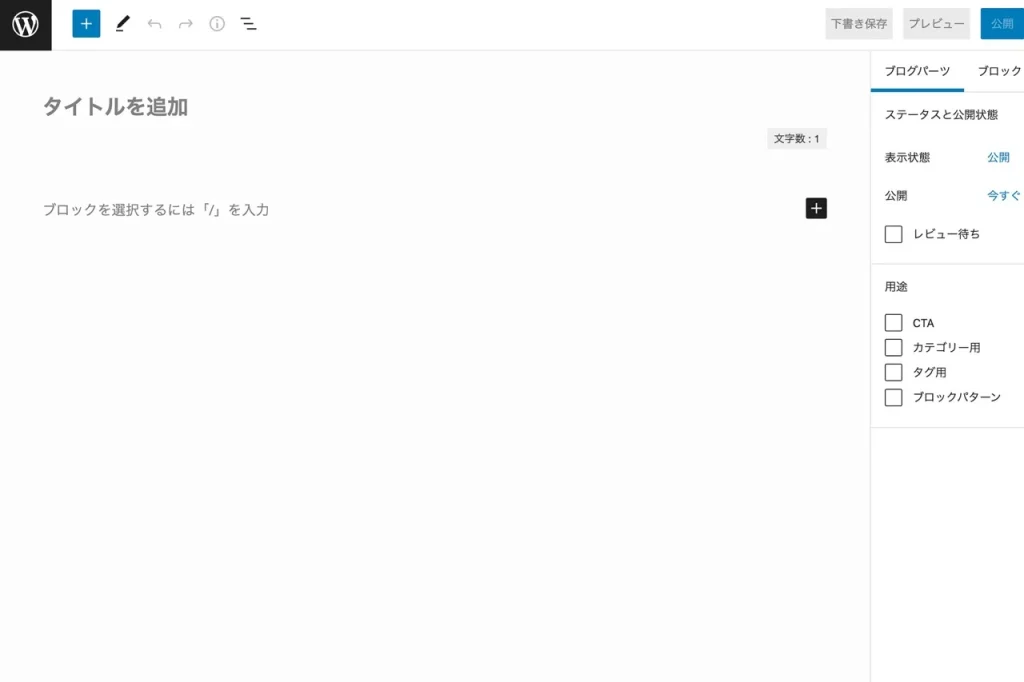
試しに作ってみると。
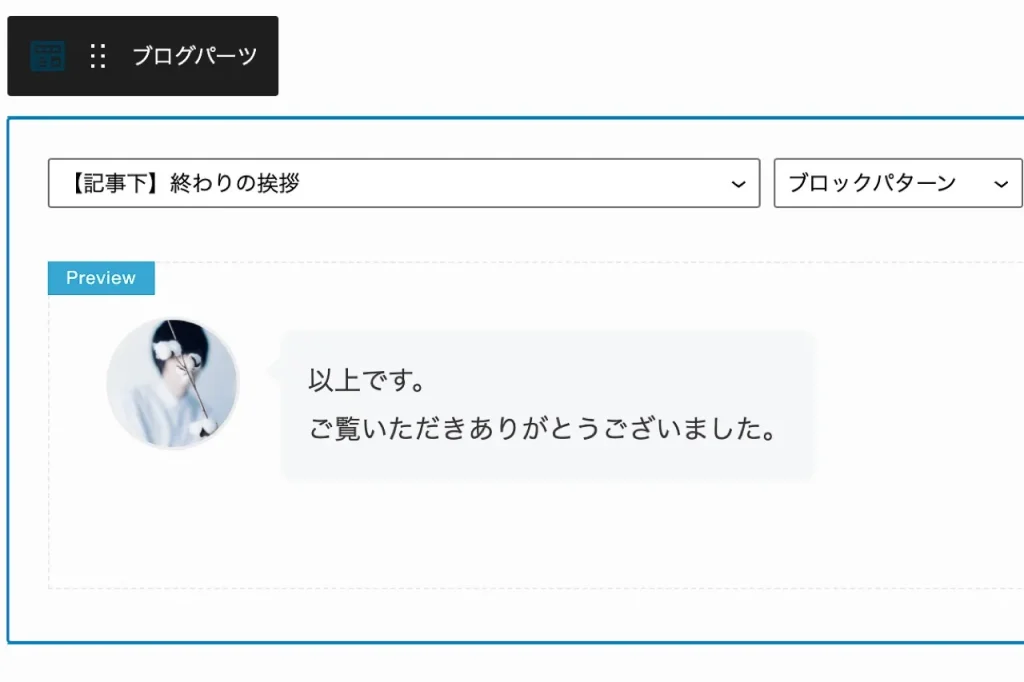
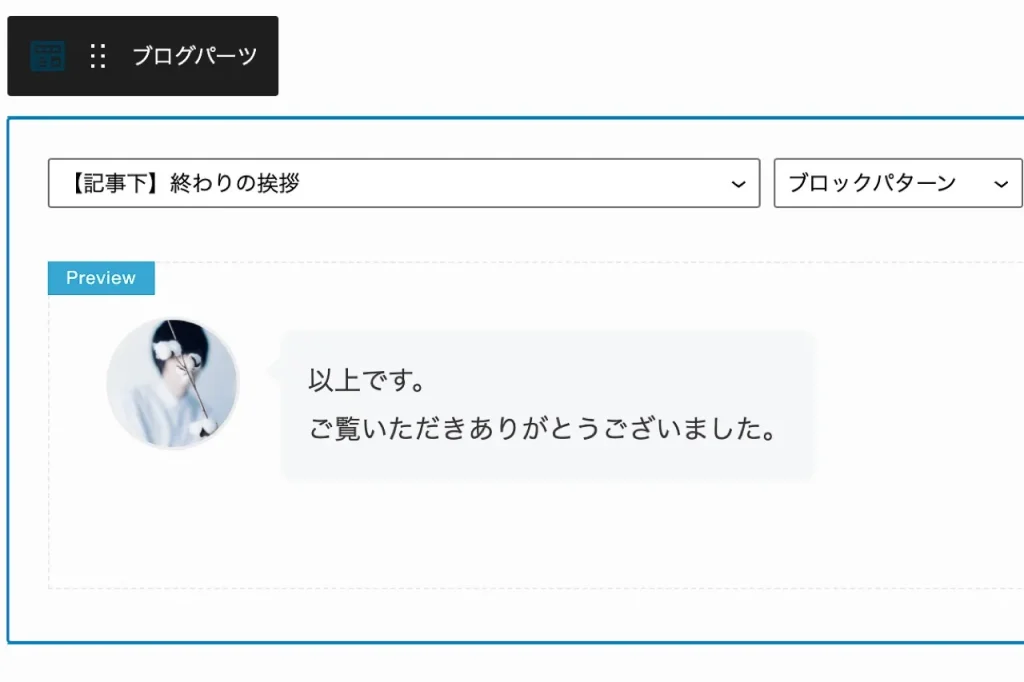
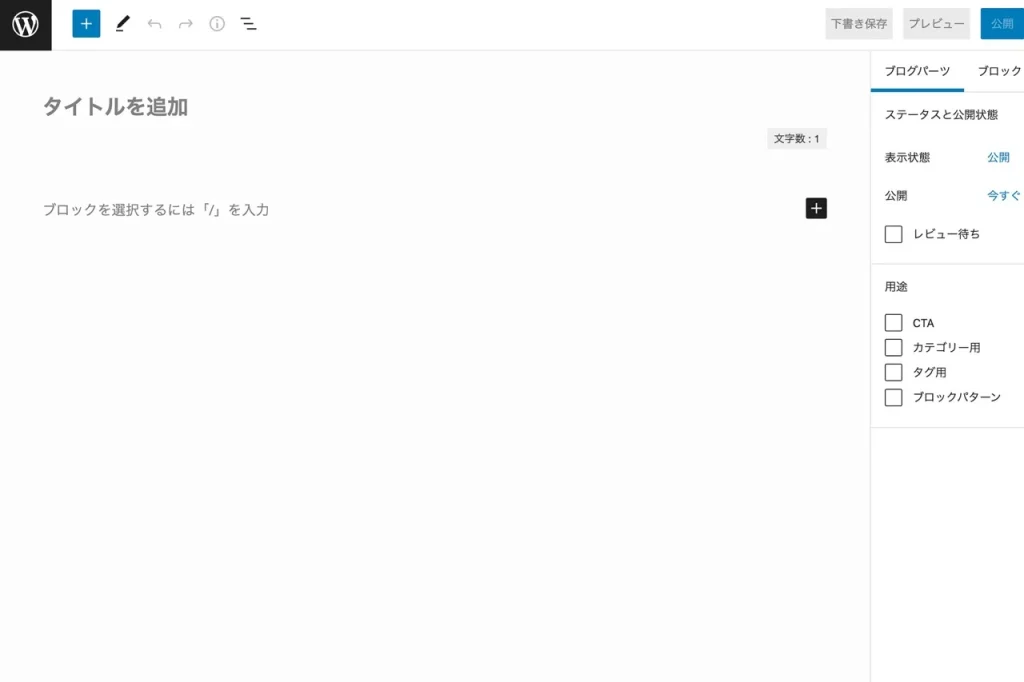
ブログパーツの「新規作成」ボタンを押したら、通常の記事編集画面と同じような画面が現れます。


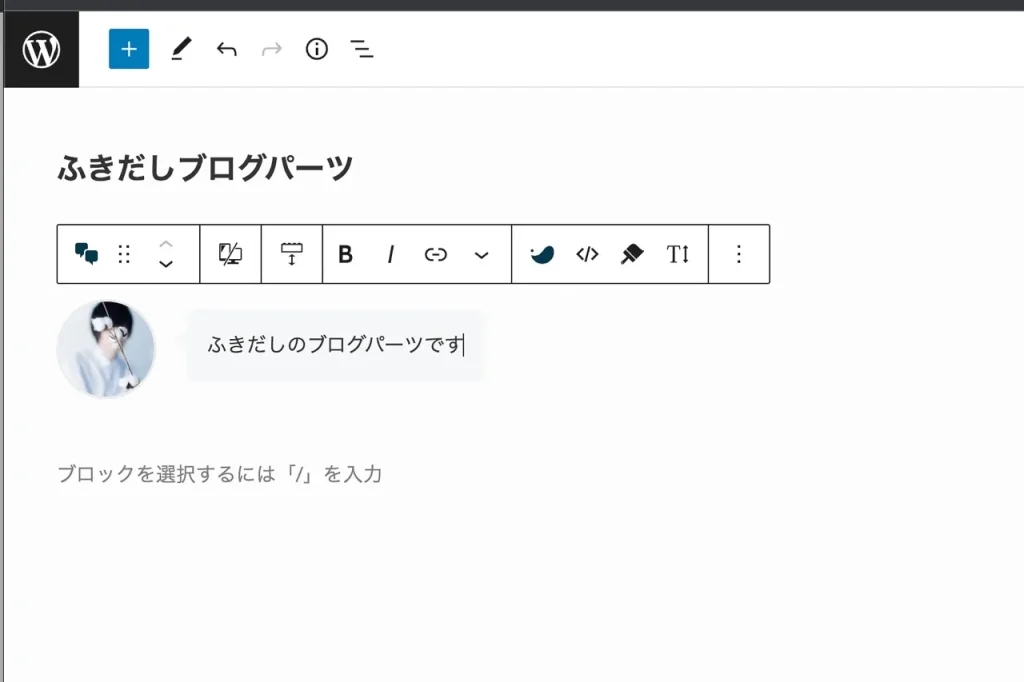
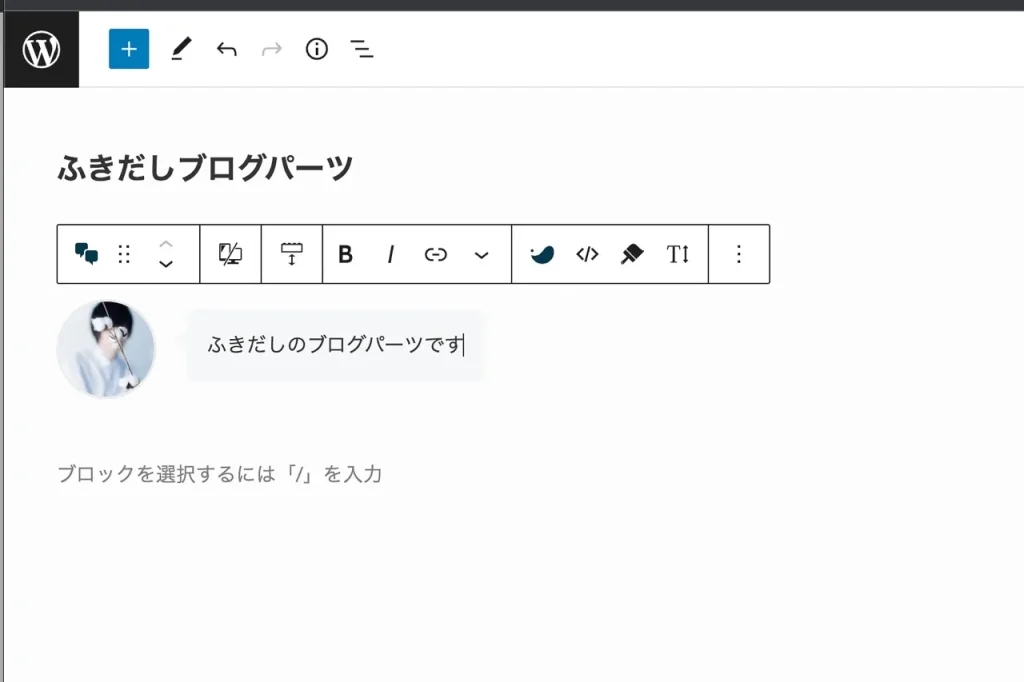
とりあえず、「ふきだし」だけのブログパーツにしてみます。


保存してブログパーツが作成できました。


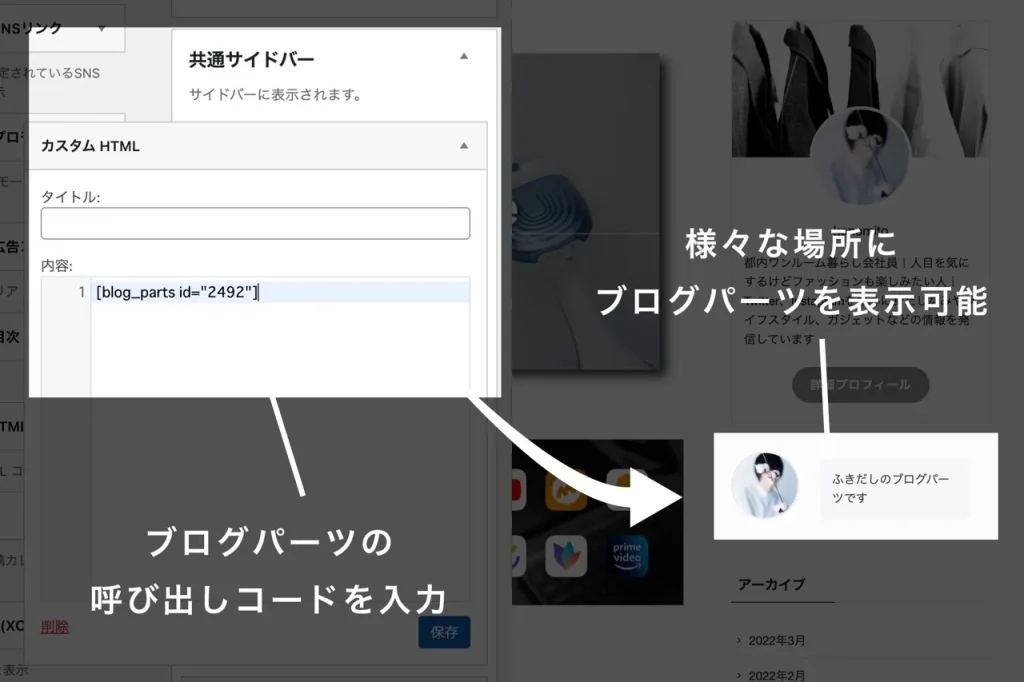
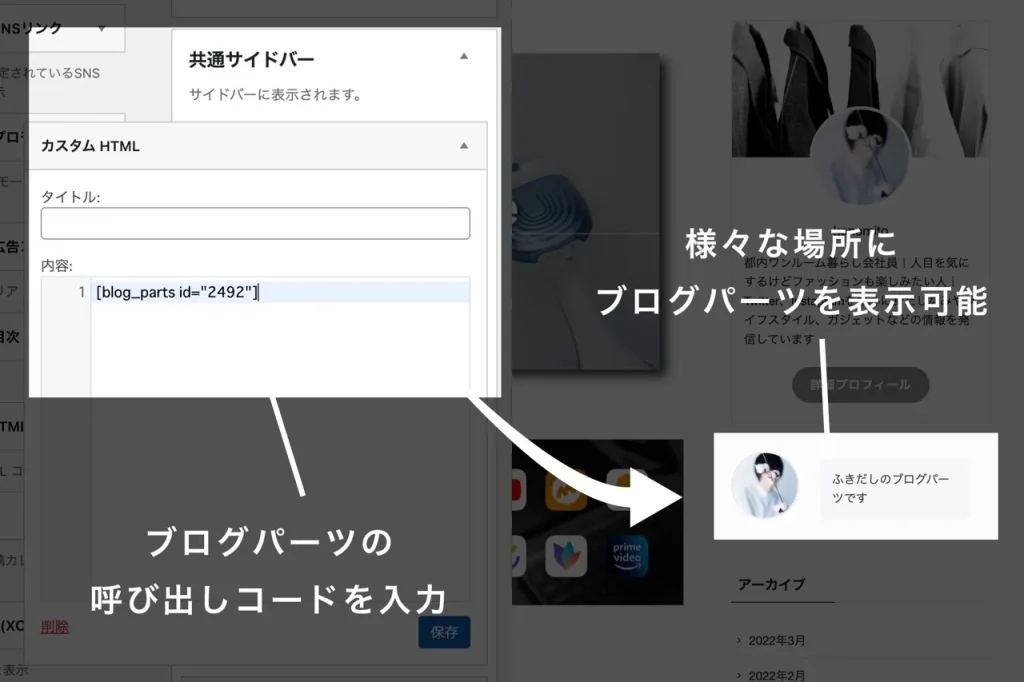
これで、ブログパーツを記事内で呼び出したりできるようになりました。


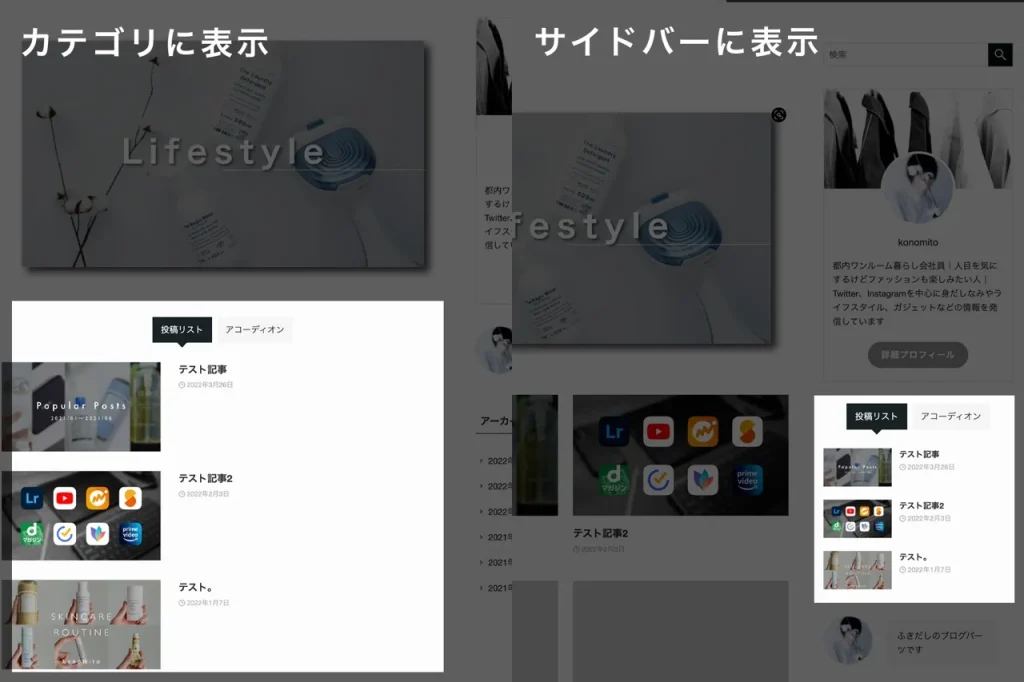
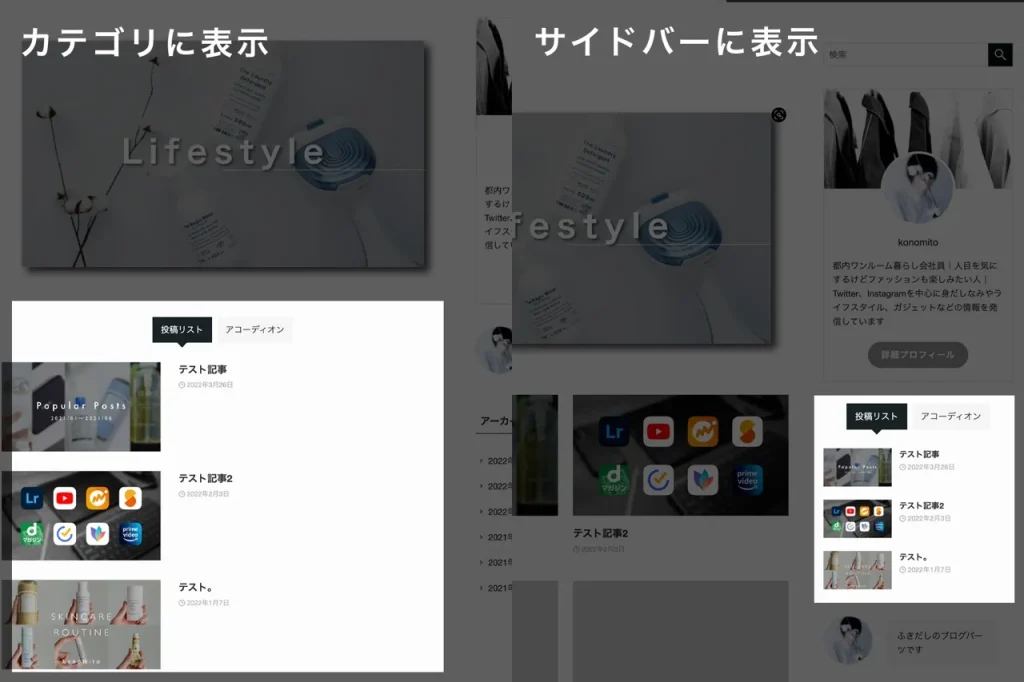
記事だけじゃなく、サイドバーやフッターなどウィジェットを置ける場所ならどこでも配置できます。


いつも使う定型文をブログパーツ化して、記事上エリアや目次前後などにウィジェットとして置けば、全記事に定型文を一括で配置できたりもします。後から修正したい時もブログパーツ1個を編集するだけなので楽ちん。
そしてここで気付いてほしいのは、
"先述したSWELLの専用ブロックも、全てブログパーツとして使える"ということ。


もちろん、HTMLやCSSといったコーディングの知識は必要なし。
マウスでポチポチ操作するだけでもデザイン可能なので、ブログ初心者にも安心です。
本当に色々できすぎて、
「あれもできる…」
「もしかしてこれも…?」
みたいにアイディアが止まらなくなります。めっちゃ時間吸われてる。
- 定型文をブログパーツにすれば、修正などにかかる工数を大幅削減できる
- 進化し続けるブロックを全てブログパーツとして使える
- ブログのあらゆる場所を、記事を書くようにデザインできる
- HTMLやCSSの知識は不要で、ブログ初心者にも優しい
- ブロックの使い方次第で、『SWELL』を使った他のブログともデザインを差別化できる
自分がちょっと調べた限りでは、このような機能は他の有名テーマにもなさそう?だったので、『SWELL』を選ぶ大きな理由になると思ってます。
他テーマからの乗り換えも、プラグインで安心
これからWordpressでブログを始める方にはもちろん『SWELL』をオススメしますが、きっと心配なのは他のブログテーマを既に使っている場合。
テーマに依存した設定や装飾を多用してると、乗り換え後に表示が崩れまくるので躊躇われますよね…
しかし、その場合もご安心を。
『SWELL』は乗り換え時に表示が崩れないよう、テーマ毎に専用の乗り換えプラグインが用意されているんです。
執筆時点でサポートされているテーマは以下。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOIR
プラグインをオンにしておくと最低限の装飾は保たれるので、「グチャグチャで見るも無惨…」みたいなことは避けられます。(全ての機能が維持されるわけじゃないので、詳細はご確認ください)
実際ぼく自身、『Cocoon』からの乗り換えでしたが、非対応部分(ショートコードなど)をあらかじめ修正してたのもありほとんど崩れなかった記憶。今はプラグインは削除済みです。
購入費用はブログを続けてればペイできる
以上、『SWELL』の魅力を語ってきましたが、あと乗り越えるべきは購入費用だけ。
『SWELL』は¥17,600(税込)と、他の有料テーマと比べてもほんの少しお高め…ですが、これはブログを続ければ全然ペイできる金額でしょう。
そう、"続ければ"。
ブログは書き続けることが何よりも重要です。
- 『SWELL』という便利で素晴らしいテーマを横目に、指を咥えながらモヤモヤとブログを続けるのか?
- ¥17,600を先行投資して、最高のテーマで楽しくブログを続けるのか?
どちらを選択するかは
公式ページを覗いてからでも遅くないと思います。